Colors
We use color to express our brand, and to support or emphasize key messages within the interface. The thoughtful use of color in our Digital experiences is critical to creating compelling and informative content.
Best Practices
Use color to communicate, not just to decorate.
Color should have a clear hierarchy to help focus the user’s attention or to support optimal legibility. While color can be used creatively to express the brand, avoid relying on color to convey key information on the page.
Accessibility is not optional.
Pega websites need to to meet all web accessibility standards, including the minimum contrast ratios that the WCAG 2.0 specifies for text and background colors according to their AA level.
Brand colors
Whenever possible, lead with Indigo or White, and use the accent colors primarily as “pops” of color to add visual variety. Select colors, like orange and yellow, may also be used as calls to action or interactive elements, such as a Share button.
Color themes
Themes are specialized color combinations that allow you to be creative while still optimizing for legibility and contrast. Color themes are applied to the band component; once you select the appropriate theme, all elements within the band are updated to the correct color combination.
x-dark and dark
Dark themes should be primarily used as a focal point on the page. They are commonly used as page heroes, or further down the page to call attention to an important section. As a rule of thumb, dark themes should take up no more than 20-30% of page real estate.


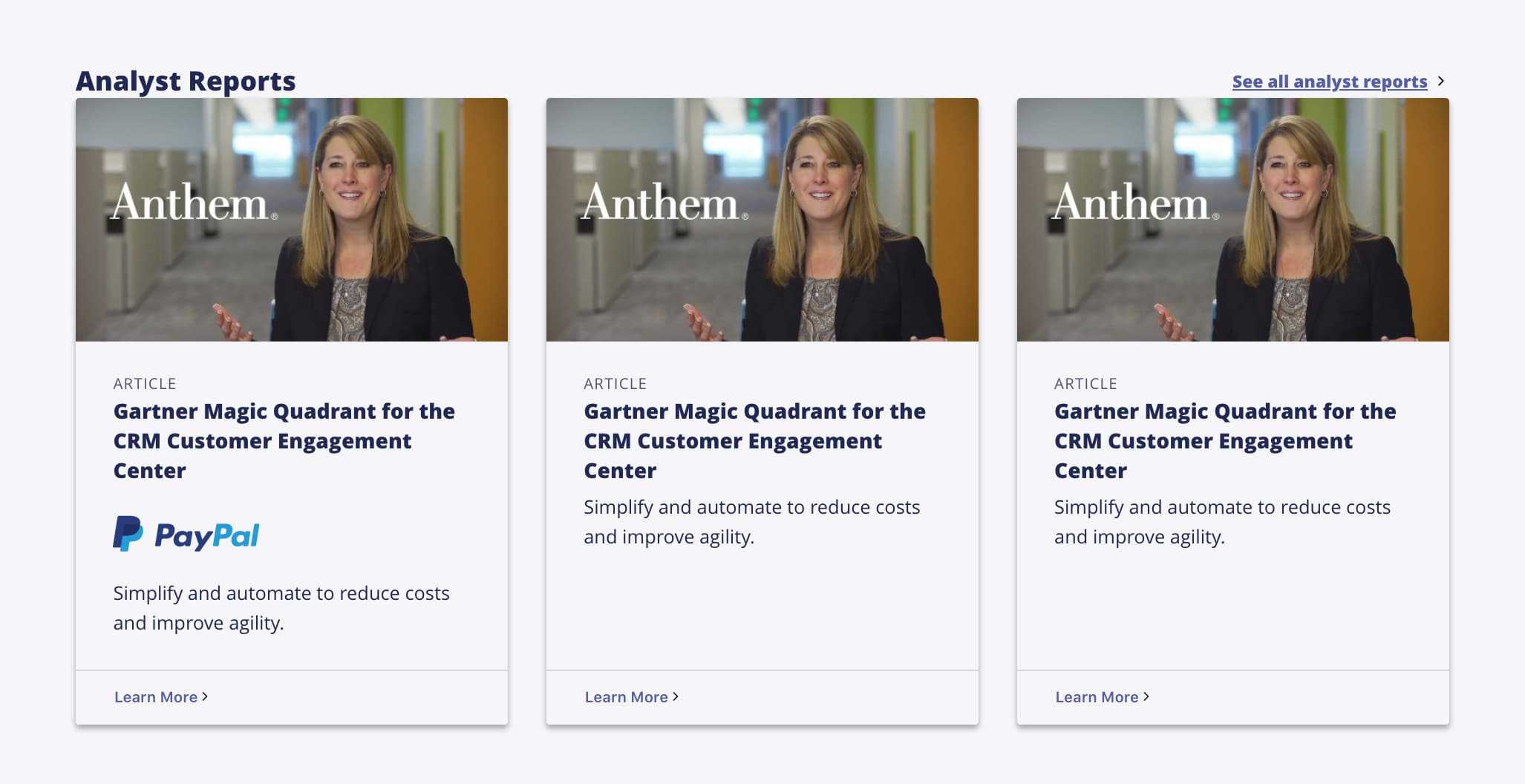
light and x-light
Light themes are used to encapsulate larger amounts of information, and to help users absorb larger amounts of content. Use as the main body of the page, to present search results or cards, or to offset promotional messaging from a dark band.

For body copy, such as articles, always use the x-light theme.

System status/messaging colors
Use status colors to indicate system information, success or error, or provide system warnings. Avoid using status colors in other contexts.